在wordpress中怎么打印菜单

在 WordPress 中,你可以使用 wp_nav_menu() 函数来打印菜单,并将其结构化以匹配你提供的 HTML 结构。你可以通过在主题的 functions.php 文件中注册菜单位置,然后在适当的位置(如主题的模板文件中)调用 wp_nav_menu() 函数来显示菜单。
首先,注册菜单位置。在你的主题的 functions.php 文件中添加以下代码:
function register_my_menu() {
register_nav_menus(
array(
'primary-menu' => __( 'Primary Menu' )
)
);
}
add_action( 'init', 'register_my_menu' );
然后,在适当的模板文件(如 header.php)中调用 wp_nav_menu() 函数,并自定义输出结构:
<nav class="primary-menu with-arrows">
<?php
wp_nav_menu(array(
'theme_location' => 'primary-menu',
'container' => false,
'menu_class' => 'menu-container',
'items_wrap' => '<ul class="%2$s">%3$s</ul>',
'walker' => new Custom_Nav_Walker()
));
?>
</nav>
接下来,你需要自定义一个 Walker 类,以便生成你想要的 HTML 结构。将以下代码添加到你的主题的 functions.php 文件中:
class Custom_Nav_Walker extends Walker_Nav_Menu {
function start_lvl(&$output, $depth = 0, $args = array()) {
$indent = str_repeat("\t", $depth);
$output .= "\n$indent<ul class=\"sub-menu-container\">\n";
}
function end_lvl(&$output, $depth = 0, $args = array()) {
$indent = str_repeat("\t", $depth);
$output .= "$indent</ul>\n";
}
function start_el(&$output, $item, $depth = 0, $args = array(), $id = 0) {
$indent = ($depth) ? str_repeat("\t", $depth) : '';
$classes = empty($item->classes) ? array() : (array) $item->classes;
$classes[] = 'menu-item';
$class_names = join(' ', apply_filters('nav_menu_css_class', array_filter($classes), $item, $args));
$class_names = ' class="' . esc_attr($class_names) . '"';
$output .= $indent . '<li' . $class_names .'>';
$atts = array();
$atts['title'] = !empty($item->attr_title) ? $item->attr_title : '';
$atts['target'] = !empty($item->target) ? $item->target : '';
$atts['rel'] = !empty($item->xfn) ? $item->xfn : '';
$atts['href'] = !empty($item->url) ? $item->url : '';
$atts = apply_filters('nav_menu_link_attributes', $atts, $item, $args);
$attributes = '';
foreach($atts as $attr => $value) {
if (!empty($value)) {
$value = ('href' === $attr) ? esc_url($value) : esc_attr($value);
$attributes .= ' ' . $attr . '="' . $value . '"';
}
}
$item_output = $args->before;
$item_output .= '<a class="menu-link"' . $attributes . '>';
$item_output .= $args->link_before . '<div>' . apply_filters('the_title', $item->title, $item->ID) . '</div>' . $args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters('walker_nav_menu_start_el', $item_output, $item, $depth, $args);
}
function end_el(&$output, $item, $depth = 0, $args = array()) {
$output .= "</li>\n";
}
}
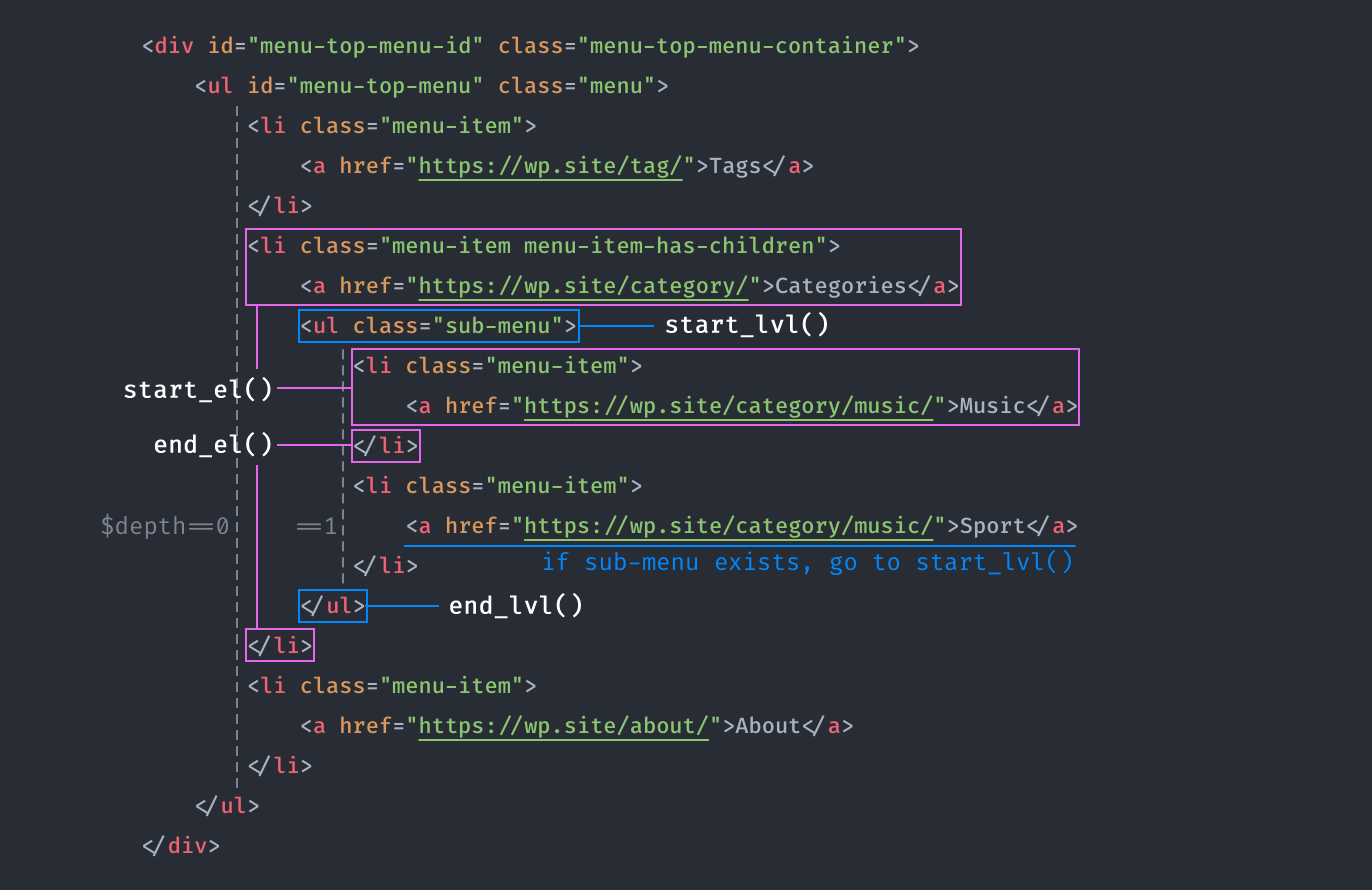
这段代码创建了一个自定义 Walker 类,继承了 Walker_Nav_Menu 并重写了 start_lvl、end_lvl、start_el 和 end_el 方法,以生成与你提供的 HTML 结构匹配的菜单输出。
注册菜单主题位置 Location
/**
* 自定义导航菜单 by TITSTUDIO.COM 2024
*/
function register_my_menu() {
register_nav_menus(
array(
'primary-menu' => __( 'Primary Menu' ),
'footer-one' => __( 'Footer One' ),
'footer-two' => __( 'Footer Two' ),
'footer-three' => __( 'Footer Three' )
)
);
}
add_action( 'init', 'register_my_menu' );在需要的地方输出打印菜单,此时可以通过 Menu ID指定,比如:
<?php
wp_nav_menu(array(
'theme_location' => 'footer-two',
'container' => false,
'menu_id' => 'footer-two',
));
?> TITSTUDIO
TITSTUDIO